3.3.7.1 前端文件和Vue组件部署
1、 前端文件部署
先按前面【前后端分离部署】章节的说明,把eWebEditor程序,分为前端部分和后端部分。
把所有前端文件,拷贝到项目下的/public/ 目录下,比如 /public/ewebeditor/。
2、 Vue组件部署
支持Vue2和Vue3,分别提供了不同的组件代码,按您实际项目情况,选择其中一种。
如您项目是Vue2,则把 ewebeditor-vue2 目录拷贝到 /src/components/目录下,最后是 /src/components/ewebeditor-vue2/。
如您项目是Vue3,则把 ewebeditor-vue3 目录拷贝到 /src/components/目录下,最后是 /src/components/ewebeditor-vue3/。
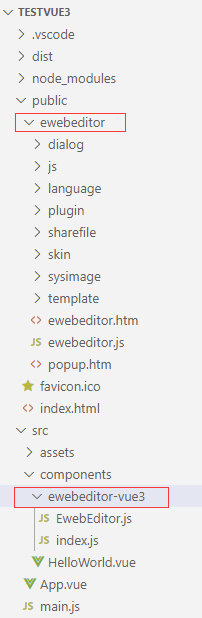
最终的结构图,如下图示: